태블로 기본 컨셉 이해(2)
연속형과 불연속형 데이터, 라인차트
카테고리 : Tableau Hashtag : #Tableau #Data_visualization #Edwith강의
edwith [데이터 시각화를 위한 태블로] 강의를 참고했습니다.
태블로 기본 컨셉 이해(2)
연속형과 불연속형 데이터

- 연속형
- 초록색으로 표시 => 합계(매출)은 연속형임으로 초록색으로 표시되었다.
- 불연속형
- 파란색으로 표시 => 고객 세그먼트는 불연속형임으로 파란색으로 표시되었다.
01. 색상구분
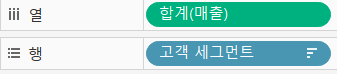
- 불연속형 색상구분
- 불연속형 데이터는 뷰에 추가하면 머리글을 추가함

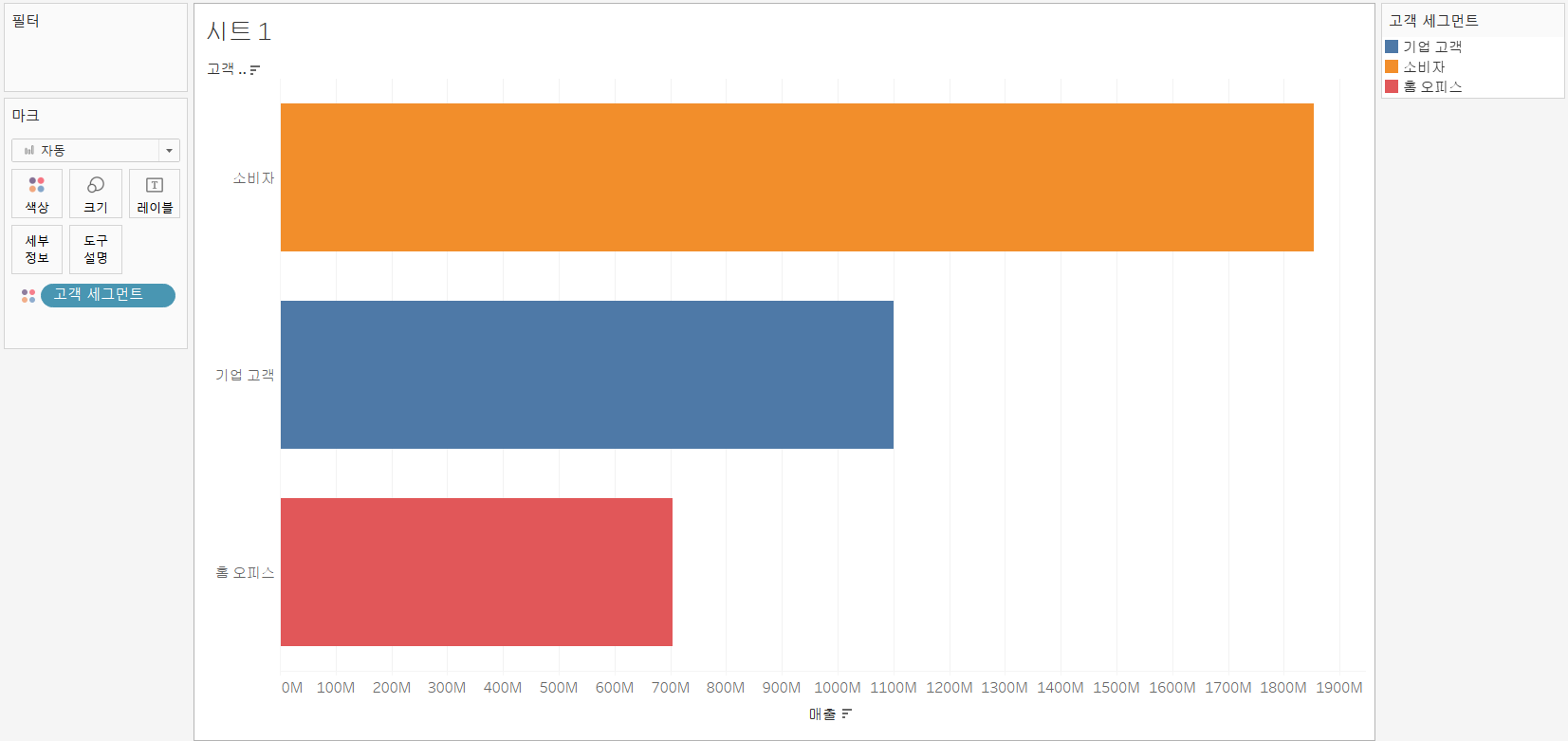
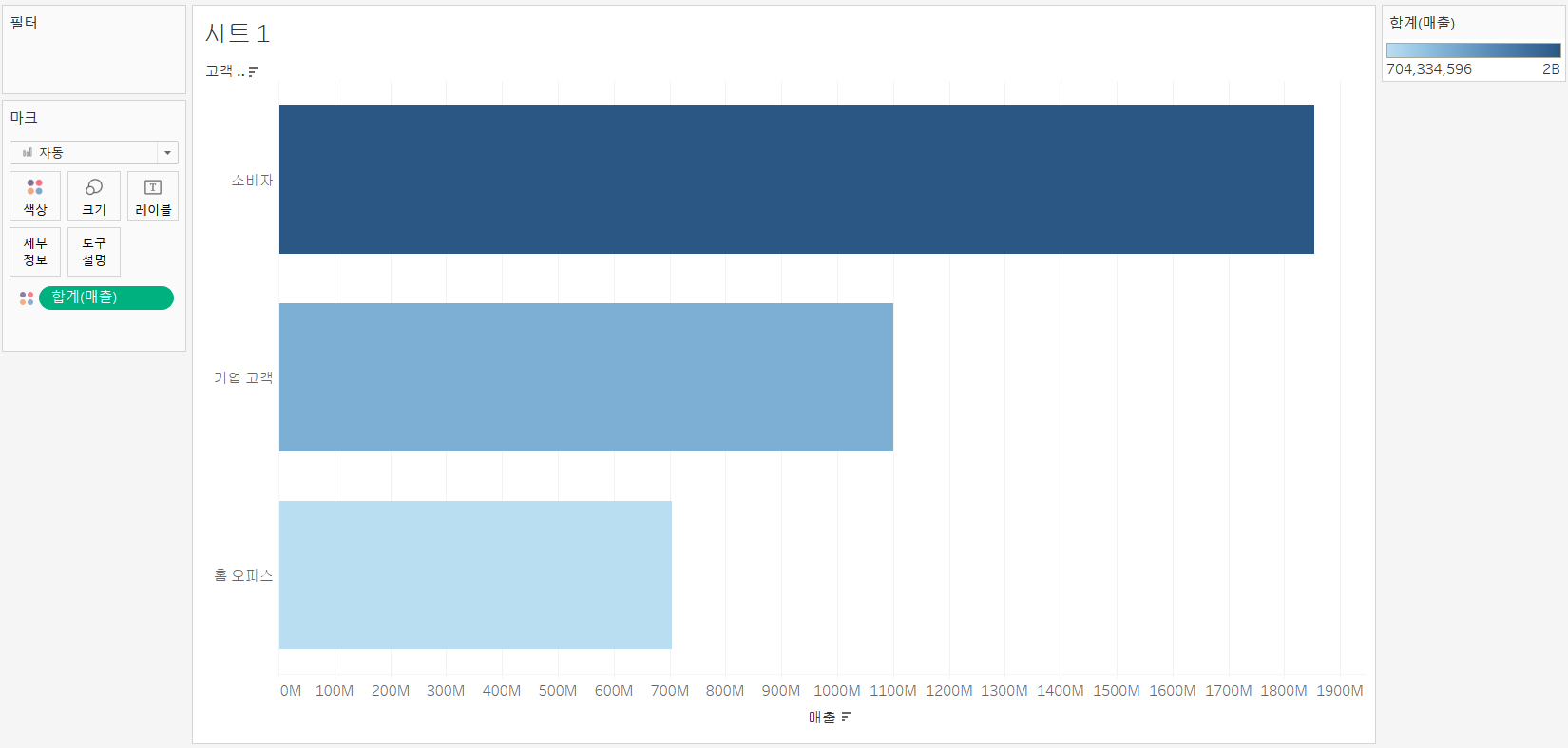
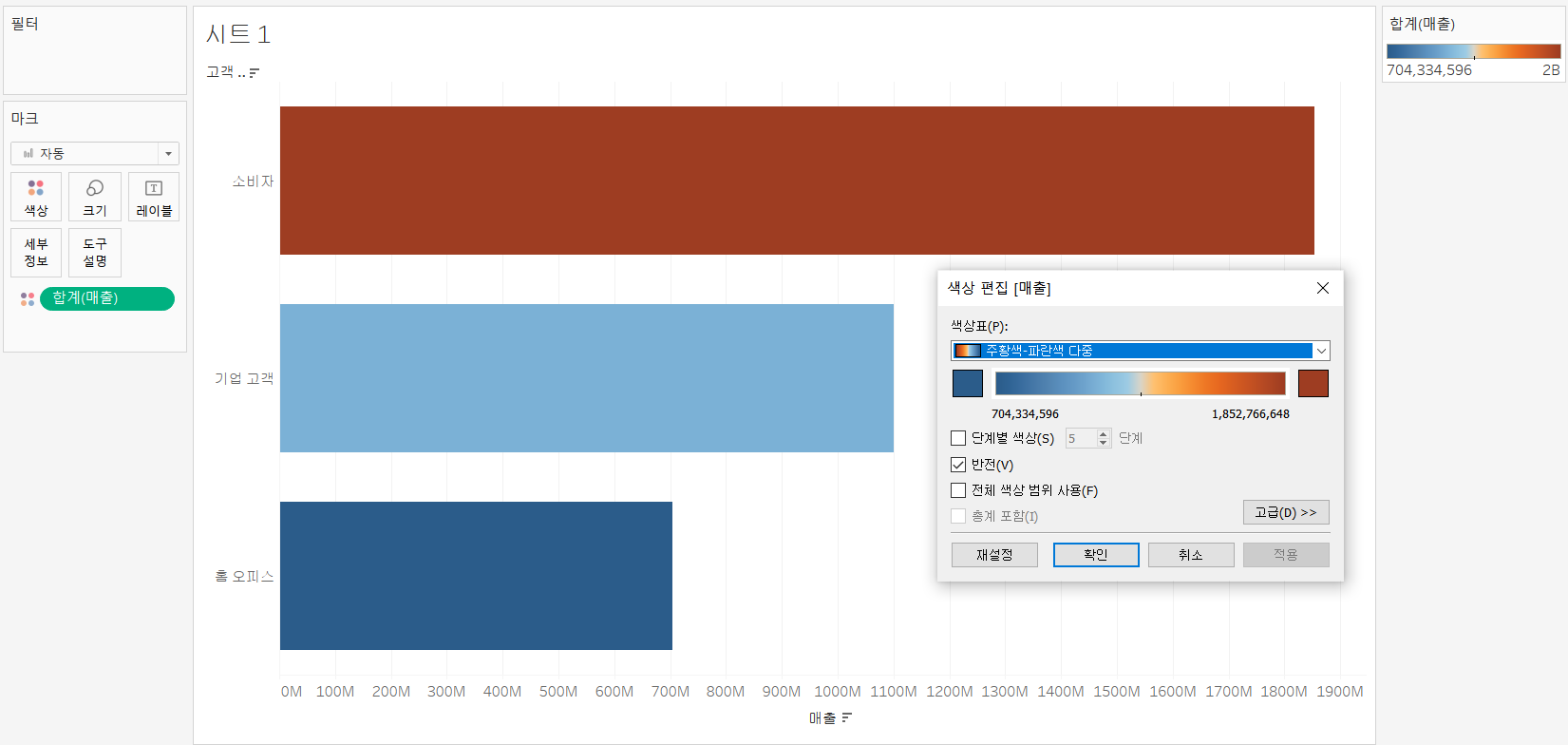
- 연속형 색상구분
- 연속형 데이터는 아래와처럼 축을 추가해서 구분된다.

- 연속형 색상 편집 기능
- 오른쪽 그라데이션 바를 더블클릭 -> 색상 편집 기능을 통해 아래와 같이 표현 가능

02. 라인 차트
- 라인차트 만드는 이유
- 시간 순서에 따른 추세를 보는데 적합
- 만들기 쉽다
- 라인 차트는 처음부터 해당 영역까지 기본적으로 연결하는 속성이 강하다.
- 따라서 시간 베이스의 추세를 살펴보는데 적합하다.
- 라인 차트에서 불연속형과 연속형이 있으며, 각각 적용되는 함수도 다르고 뷰에서 표현하는 방식도 다르다.
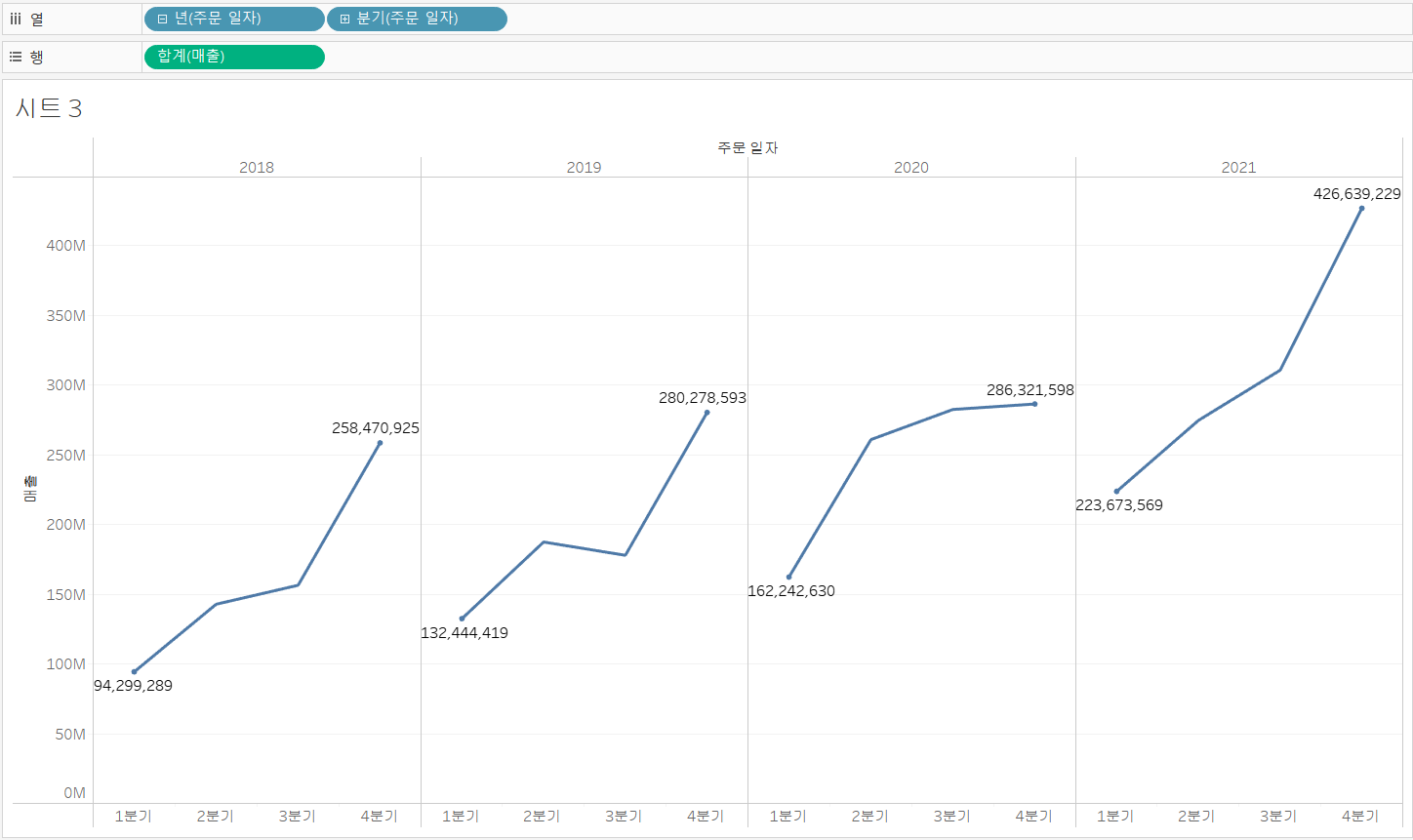
02-1. 라인차트 불연속형

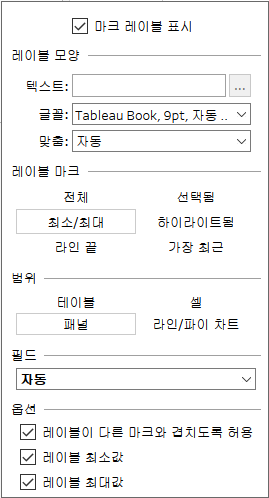
레이블
레이블 마크
- 전체
- 선택됨 : 선택된 값만 레이블 표시
- 하이라이트 : 특정 하이라이트를 지정한 부분(예:7월)만 레이블 표시
- 라인 끝 : 라인의 끝부분만 레이블 표시(테이블, 패널 차이 있음)
- 가장 최근 : 가장 최근 부분만 레이블 표시(테이블,패널 차이 있음)
범위
- 테이블 : 전체
- 패널 : 부분 (여기서는 각 년도)

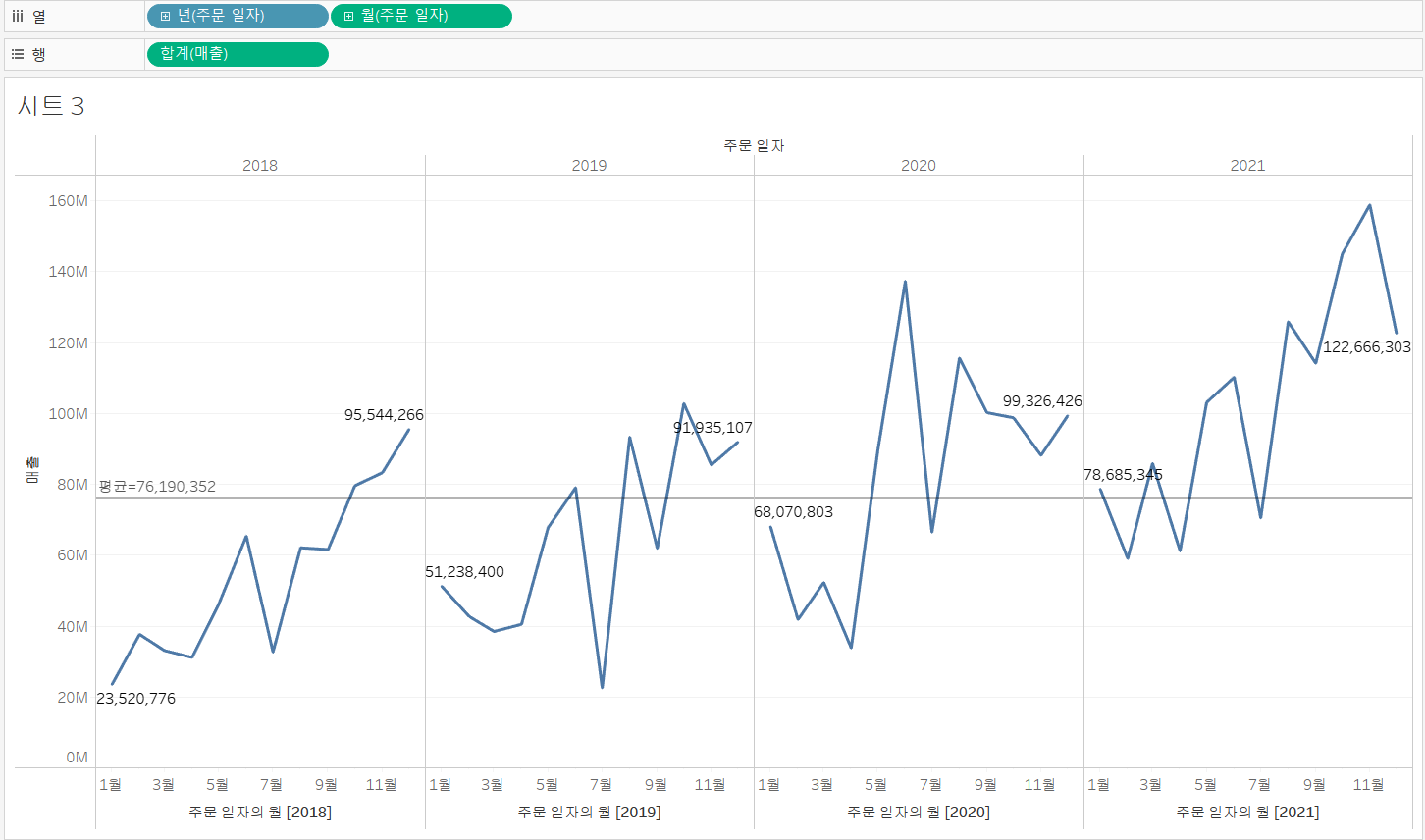
02-2. 라인차트 불연속 + 연속형
- 년도는 불연속, 월은 연속으로 표시

평균라인
- 평균라인도 테이블(전체) or 패널(부분) 선택 가능하다.
- 만약 패널로 평균라인을 선택했다면 각 년도별로 평균라인이 그어졌을 것!
- 평균라인 마우스 우측클릭 -> 속성 -> 레이블 사용자 지정 click -> 아래처럼 값 레이블 표시 변경

- 평균라인도 테이블(전체) or 패널(부분) 선택 가능하다.