부분 전체 분석
누적막대차트, 파이차트, 도넛차트, 트리맵
카테고리 : Tableau Hashtag : #Tableau #Data_visualization #Edwith강의
edwith [데이터 시각화를 위한 태블로] 강의를 참고했습니다.
부분 전체 분석
01. 누적 막대 차트
- 태블로에서는 기본적으로 측정값들을 집계하기 때문에 마크를 누적해서 보는 경향이 강하다.
- 축에 따라 각각의 값들에 대한 개별 측정값과 전체 누적한 값을 볼 수 있다.
- 누적 막대 차트도 한 덩어리로 집계된 차트를 차원의 값에 따라 잘라서 구분해 쌓은 다음에, 퀵 테이블 계산을 적용해 구성 비율을 함께 표시할 수 있다.
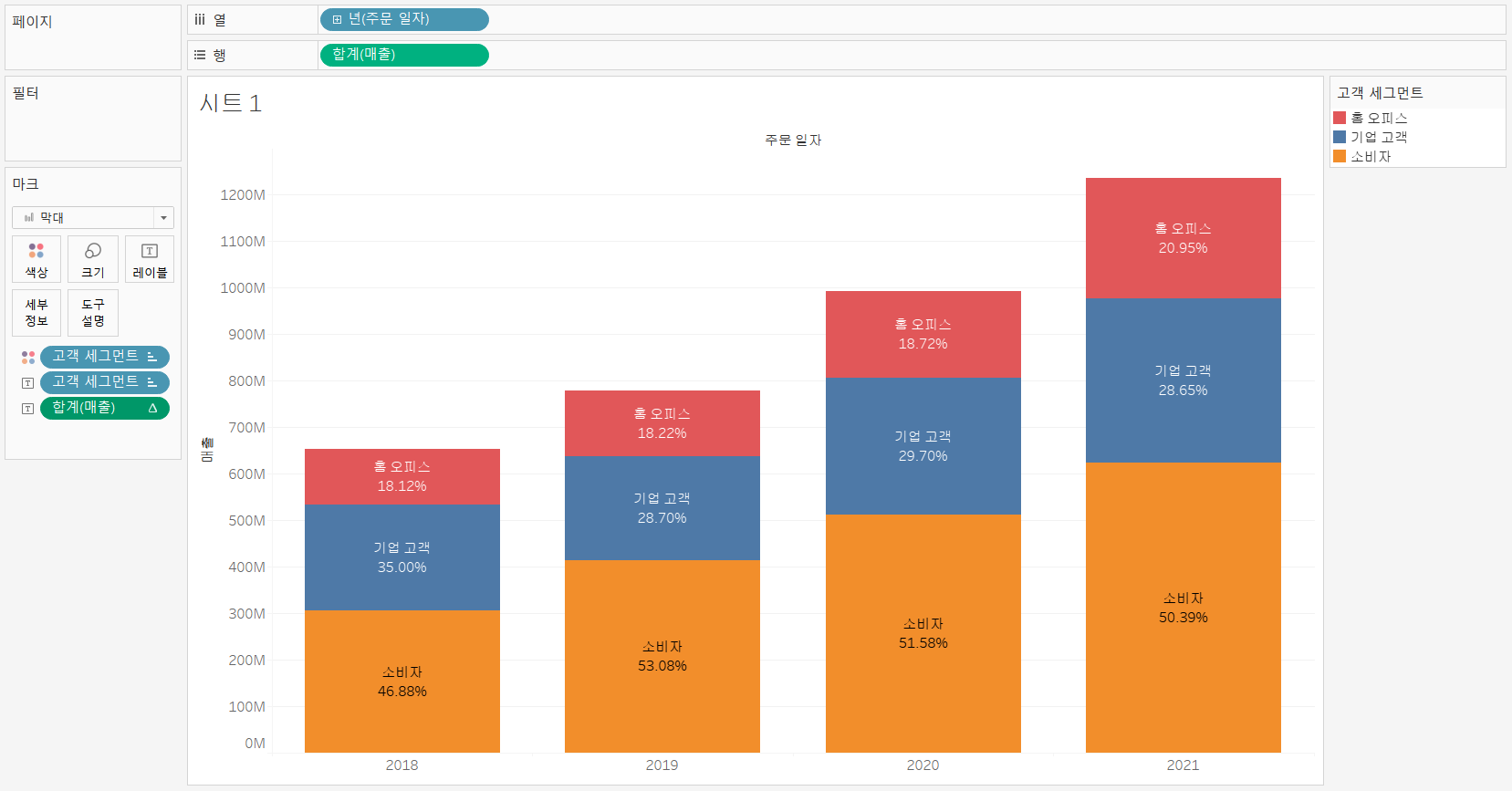
01-1. 누적 막대 차트 예시 (1)

- 고객 세그먼트로 색상 구분
- 고객 세그먼트 레이블 추가
- 합계(매출) 레이블 추가 + 테이블 계산
- 합계(매출) 레이블 옆의 정삼각형 표시는 테이블 계산을 했다는 의미이다.
- 퀵 테이블 계산을 활용하여 구성 비율을 나타나도록 편집
- 테이블(아래로) 계산하게끔 편집하였다. => 년도별로 비율을 계산하게 편집
- 이렇게 편집하지 않으면 년도 구분없이 전체의 비율을 계산하게 된다!
- 테이블 편집은 원하는 특정 차원으로 편집이 가능하다.
- 합계(매출) 레이블 옆의 정삼각형 표시는 테이블 계산을 했다는 의미이다.
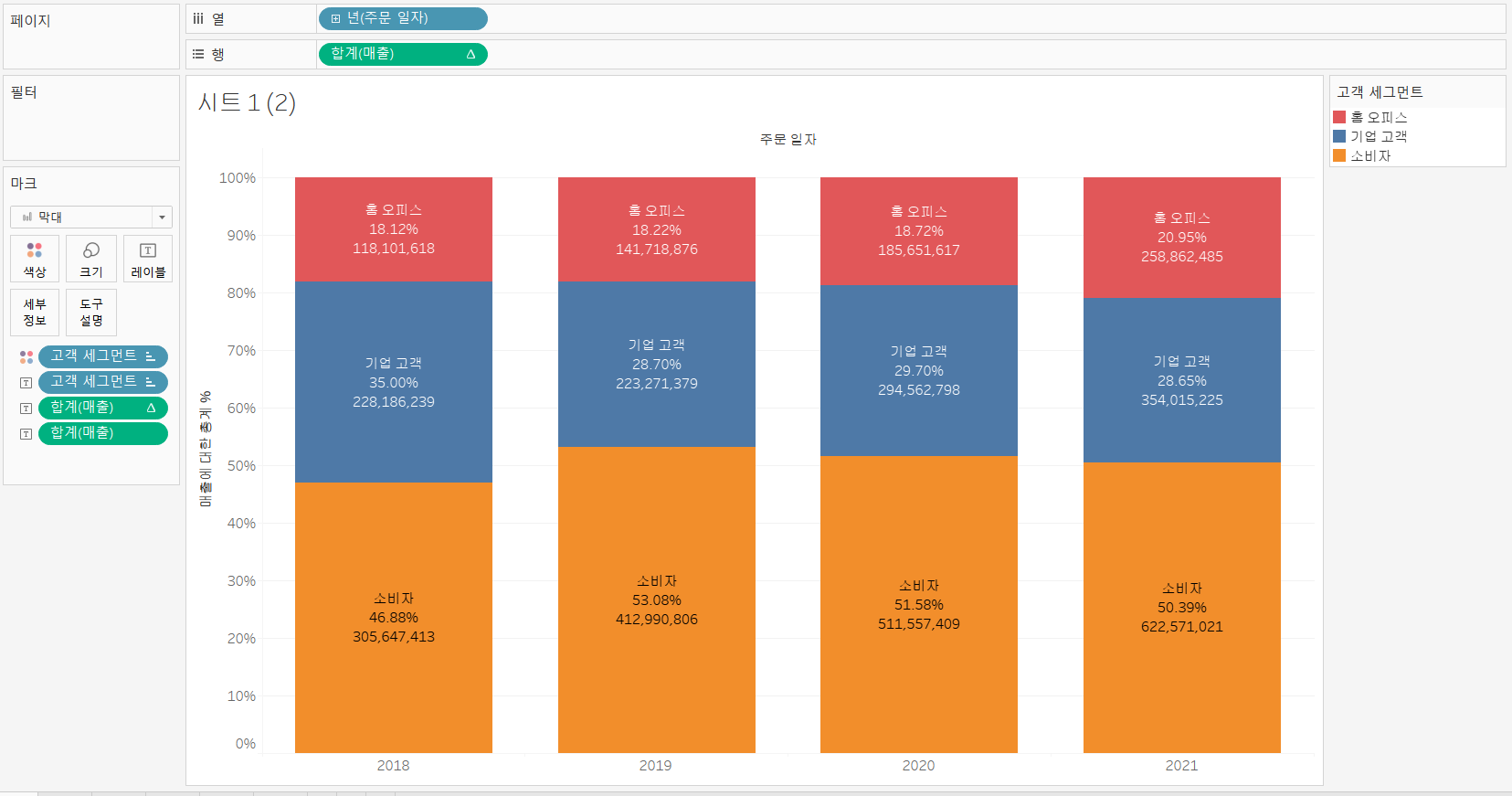
01-2. 누적 막대 차트 예시 (2)

- 행 = 합계(매출) 설정 편집
- 퀵 테이블 계산 -> 구성 비율
- 테이블(아래로) 계산
- 합계(매출) 레이블 따로 추가
02. 파이차트
- 파이 차트는 전체에 대해 각각의 비중을 살펴보는 차트이다.
- 전체 한 덩어리를 잘라서 구분해서 보기 위해서는 차원을 색상에 넣으면 차원에 포함되어 있는 수에 따라 1/N로 동일한 크기로 나눠지는데,
- 전체에서 각각의 portion을 살펴보기 위해서는 측정값을 각도 위에 올려주면 그 중에서도 큰 값은 각도가 크게 표현이 되고, 작은 값은 각도를 작게 해서 표현이 된다.
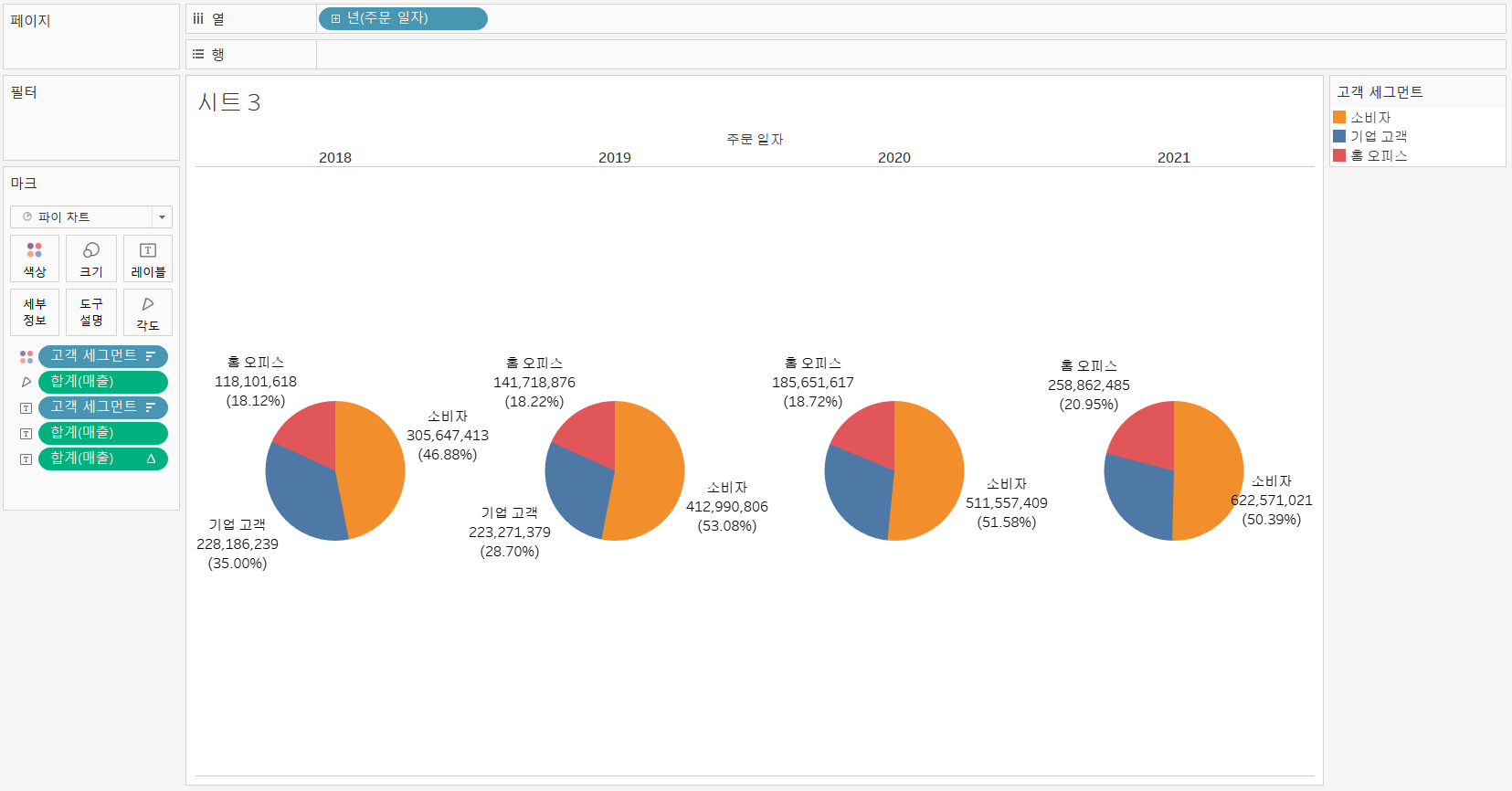
02-2. 파이차트 예시

[고객 세그먼트(차원) + 매출(측정값)] 으로 파이차트 생성
고객 세그먼트 레이블 추가
합계(매출) 레이블 추가
합계(매출) 레이블 추가 + 테이블 계산
- 퀵 테이블 계산 -> 구성비율
- 테이블 계산 편집 -> 특정 차원 -> 주문 일자의 연도 체크 해제(공통적으로 볼 부분이기 때문)
마크 -> 레이블 click -> …(설정) click
- <합계(매출)에 대한 총계 %> -> (<합계(매출)에 대한 총계 %>) 로 수정하여 레이블 표시 변경
- 위와 같이 레이블 표시를 변경하거나, 순서 변경, 텍스트 크기 및 컬러 등등 다양한 편집 가능

03. 도넛 차트
- 도넛 차트는 파이 차트 두 개를 합쳐서 만드는 차트
- 파이 차트와 동일하게 전체에서 각가의 값에 대한 비중을 살펴 보는 차트로,
- 파이 차트보다 많이 활용이 되는 것은 두 번째 파이 차트 위에 전체 합계를 표현할 수 있고 추가적으로 요약 및 텍스트를 넣을 수 있기 때문이다.
- 도넛 차트를 만들기 위해서 열 선반에 임시 계산을 통해 0을 만들고 복제해서 0(1)과 0(2)를 활용해 두 개의 파이 차트를 이중축으로 만들어 도넛 차트 구현 가능
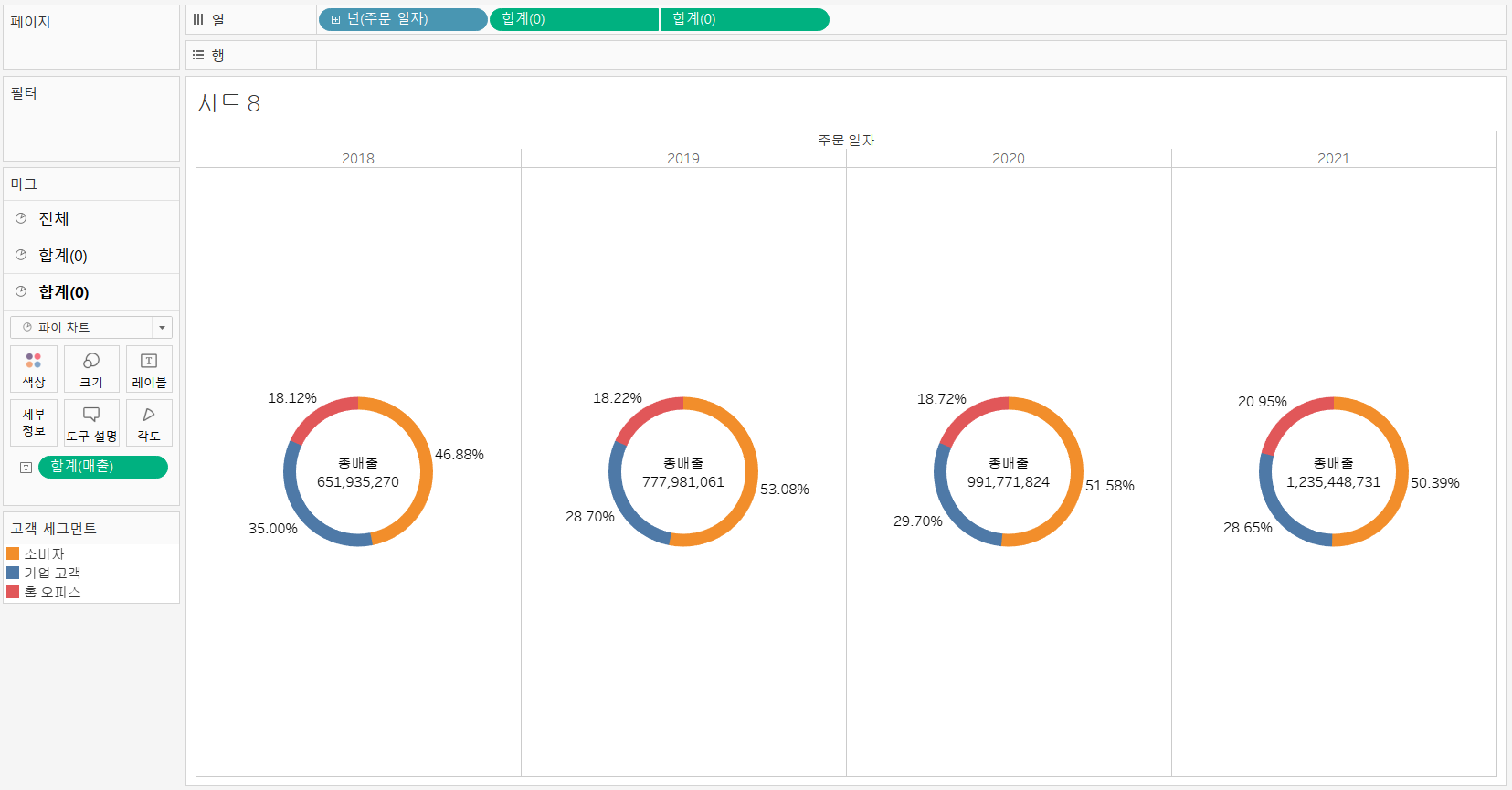
03-1. 도넛 차트 예시

열 칸 더블 click -> 0 입력 -> 복제 -> 차트모양 파이차트로 변경
차트1 생성 및 수정
고객 세그먼트를 색상 마크에 drag&drop
매출을 각도에 drag&drop
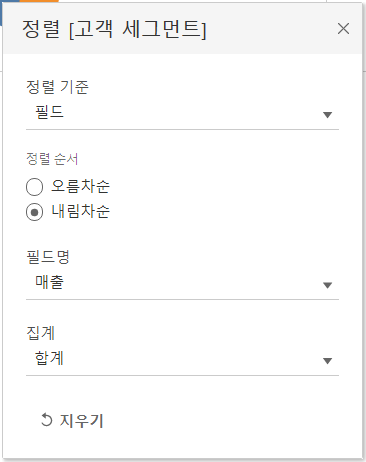
이 때, 주의! => 전체적인 내림차순 사용하면 안된다.(임의로 만든 0이라는 기준으로 내림차순이 되어버림)
고객세그먼트 옵션 -> 정렬 click -> 아래처럼 설정 변경

크기 크게
매출 레이블 추가(퀵 테이블 계산 -> 구성 비율 + 테이블(아래로))
차트 2 생성 및 수정
열 옵션 -> 이중 축 설정
색상 -> 흰색
크기 좀 더 크게 (도넛 부분 크게 되는 효과)
매출 레이블 추가
무슨 레이블인지 알아 보기 쉽게 내용 변경

머리글 표시 제거(아래 부분)
view에서 마우스오른쪽 click -> 서식 -> 라인 서식 -> 격자선 없음 ->영(0) 기준선 없음

- 주문일자 추가
- 고객 세그먼트 drag&drop으로 위치 변경 가능
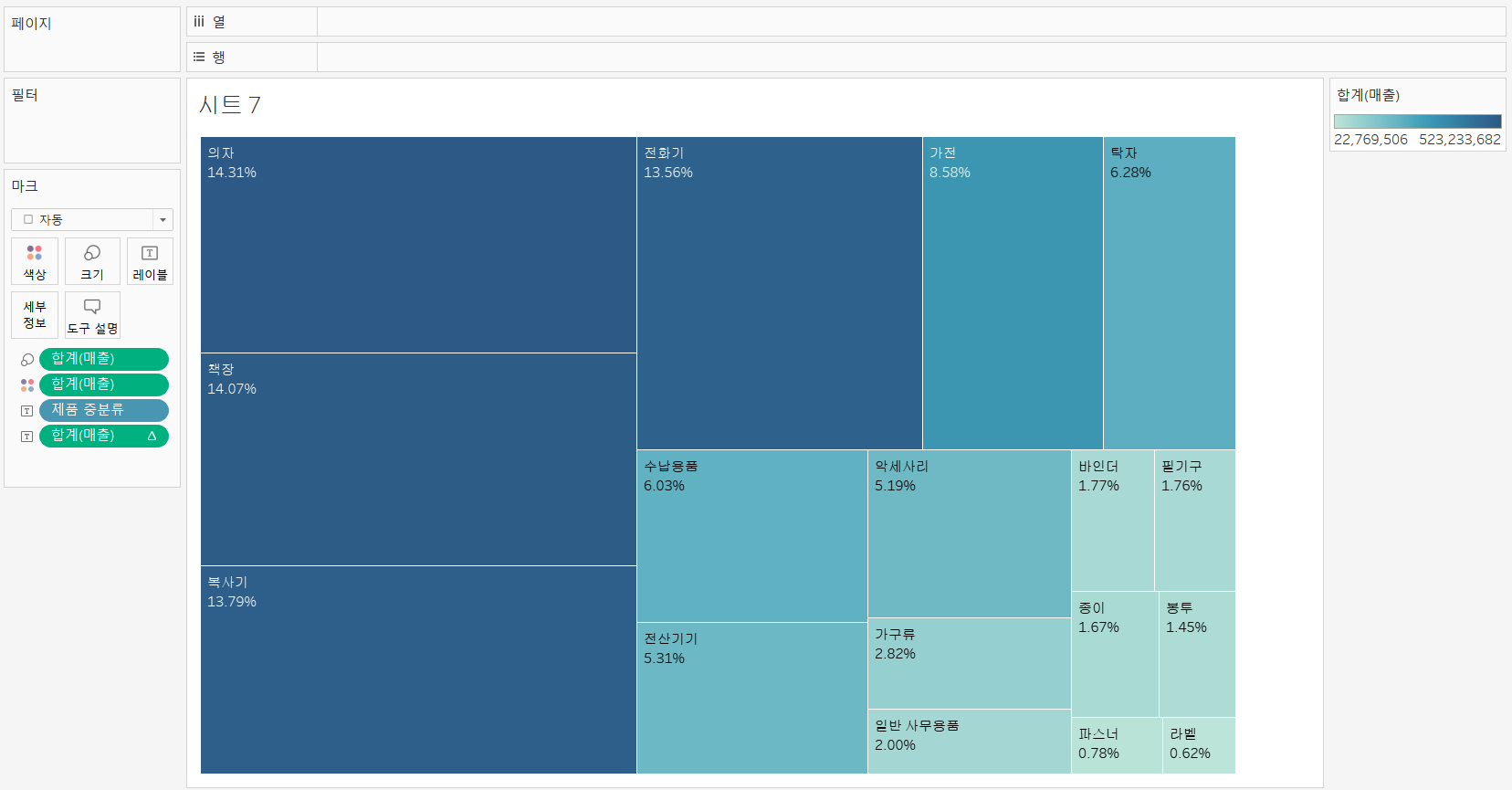
04. 트리맵
- 트리맵 차트는 차원의 각 개별 구성 요소들을 사각형으로 나누고, 각 개별 구성 요소들의 측정값을 기준으로 사각형의 크기를 지정할 수 있다.
- 색상은 차원 기준으로 볼 수도 있고, 측정값 기준으로 살펴볼 수도 있다.
- 따라서 어떤 항목들이 값이 큰 지를 사각형의 크기로 직관적으로 알 수 있고, 보조적으로 색상으로 구분해서 살펴볼 수도 있다.
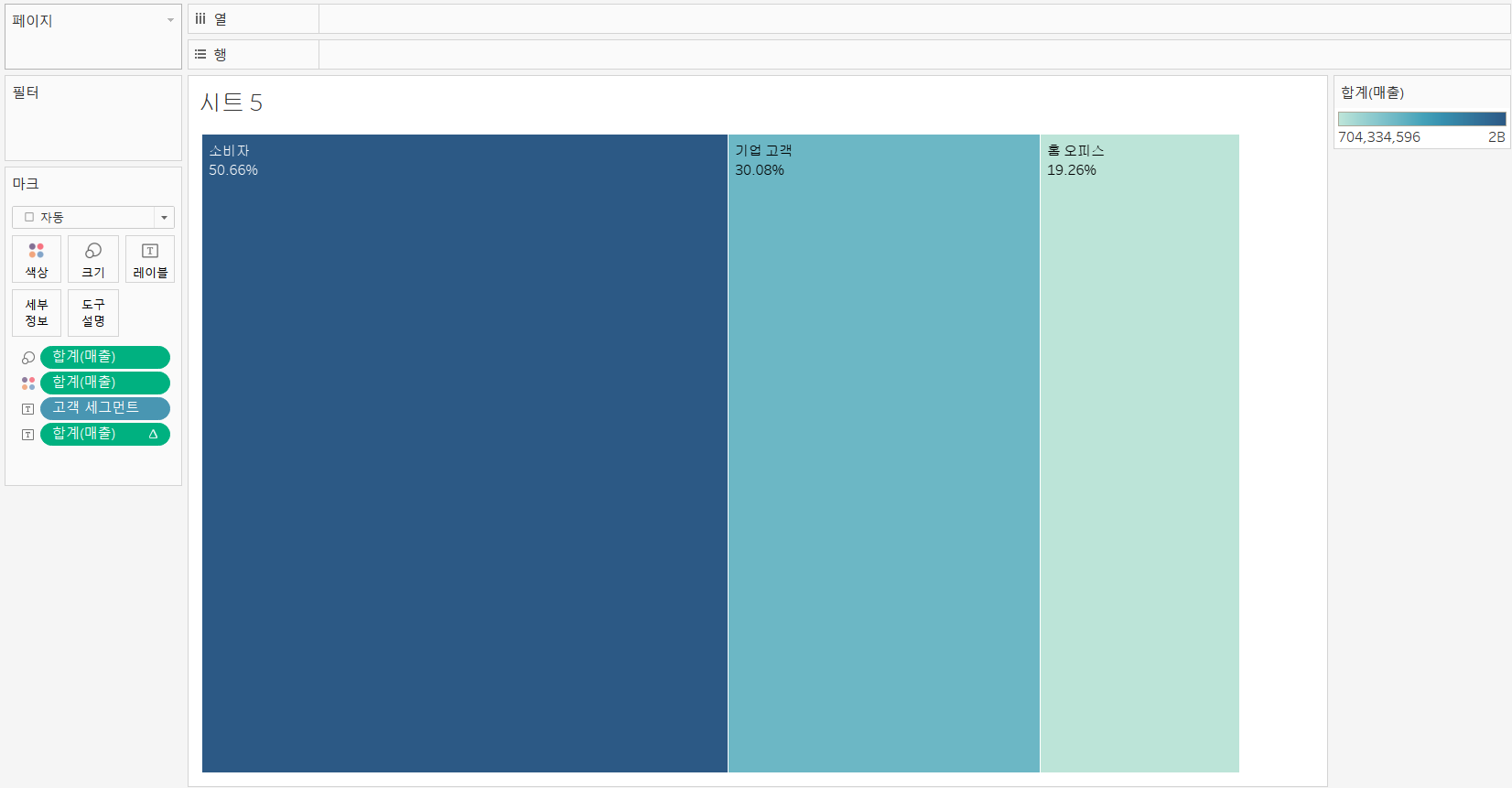
04-1. 트리맵 예시

- 고객 세그먼트 + 매출로 트리맵 생성
- 합계(매출) 레이블 추가 (퀵 테이블 계산 -> 구성 비율)
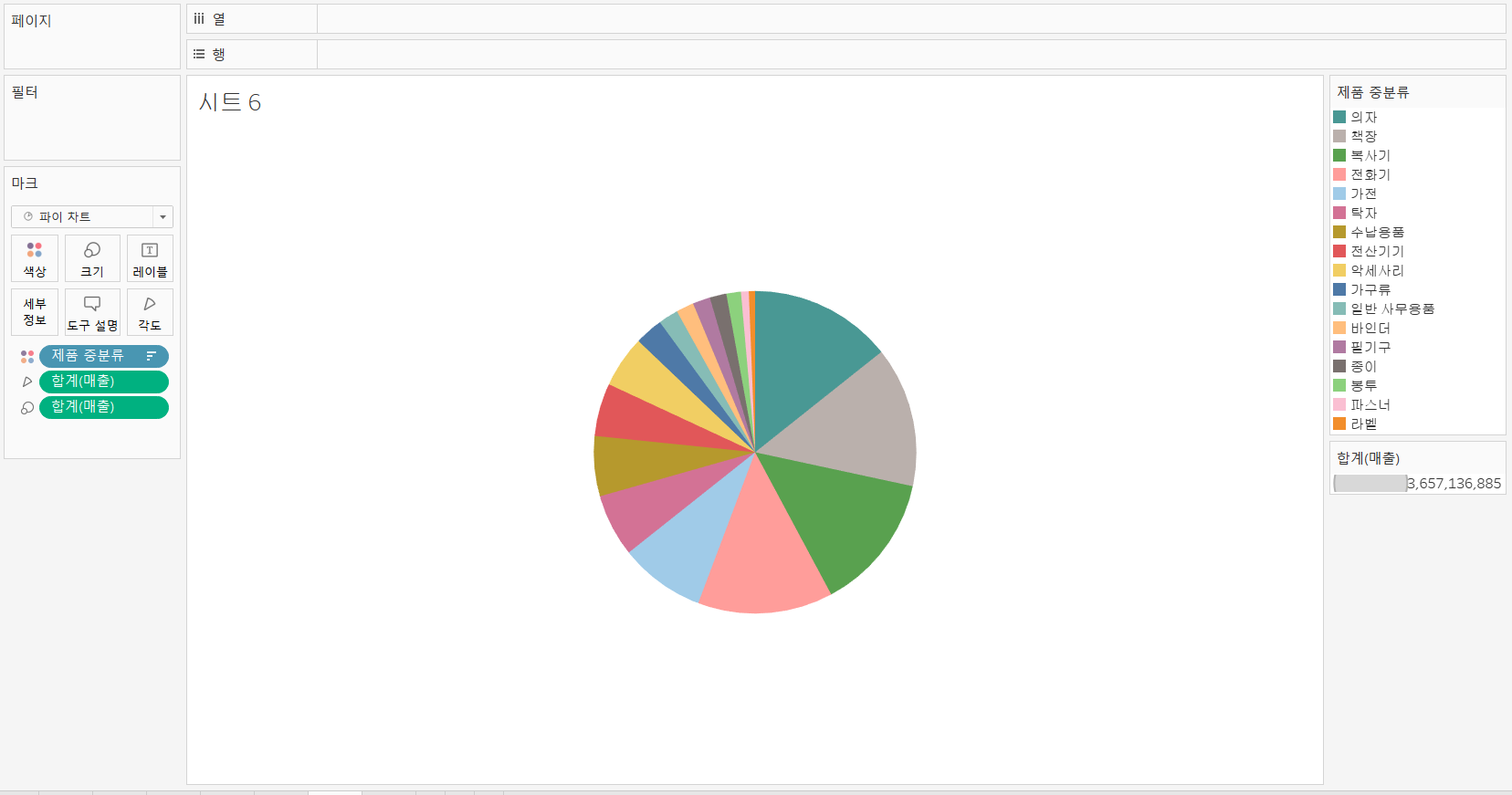
05. 파이 차트 vs 트리맵
차원의 분류가 많을 때는 파이차트보다는 트리맵을 활용하는 것이 더 알아보기 쉽다.
예시
차원 = 제품 중 분류(분류가 많음)
측정값 = 매출
파이 차트 활용

트리맵 활용